HPの作成方法 >> このページ
-
ロゴを作る
-
アニメーションを使用する
-
水平線を引く
-
テーブルを利用する
-
ボタンを使う
-
段落をENTERキーで作るには
-
写真をフレームに入れる
-
文字の色などを変える
-
ウエブアートデザイナー
-
絵に枠を付ける
-
Acrobat / Flash
-
BGMを貼り付ける
-
パスワード付き
-
文書をダウンロードさせる記述
-
配信方法
-
りんくの色をかえる記述
-
パノラマ画像を左右へ移動表示
1. ロゴを作る
メニューバーから「挿入」→「ロゴ」を選択し 、開いたウインドウよりそれぞれ設定する。
①文字を入れる ②大きさを入れる ③種類の選択 ④文字の詳細設定 5.背景の設定

2.アニメーションを使用する
素材 → 画像 → アニメーション から選択する


3、水平線を引く いろいろ有ります
メニューバーから「挿入」→「水平線」を選択
素材 → 画像 → 区切り線 から選択する
![]()
![]()
4、テーブルを利用する
カラーの統一を考える
5、ボタンを使う
メニューバーから「挿入」→「ボタン」を選択 あるいは 素材 → 画像 → ボタン

6、段落をENTERキーで作るには
メニューバーから「ツール」→「オプション」を選択し、[オプション]ダイアログの[編集]タブで[改行キーで段落を作成する]をオンにすると、[Enter]キーで(改行ではなく)段落を作成するようになります。
新しく段落を作るには、段落を作りたいところにカーソルを移動して、[Shift]キーを押しながら、[Enter]キーを押します。文章の途中で段落を分割したい場合も同様に、分割したい位置で[Shift]キーを押しながら、[Enter]キーを押します。
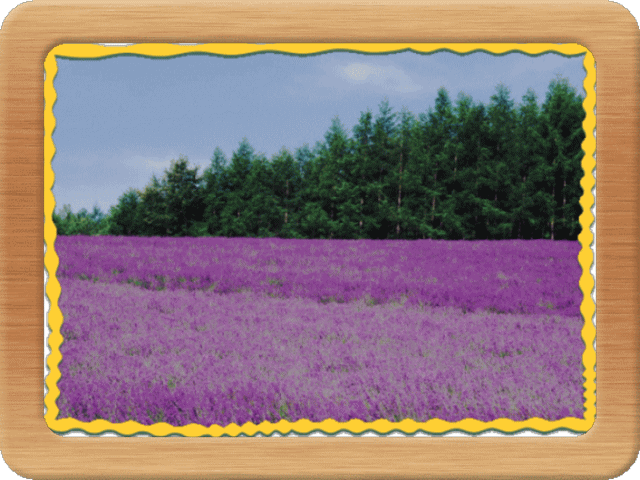
7、写真をフレームに入れる
貼り付けた写真を右クリックして → フォトフレーム装飾 → 種類のテンプレートから選択する

8、文字の色などを変える
☆ 文字を右クリック → 属性の変更をクリック 開いたウインドーで 色、サイズ フォント を設定する
テストの文字
9、ウエブアートデザイナーで編集しました
☆ 起動は貼り付けたバナーを右クリック→画像を編集→ウエブアートデザイナーで編集
バナーに絵や文字を入れる。

10、絵に枠を付ける

絵を右クリック→スタイルの設定→レイアウトのタグ→ボーダー→色などを指定する。
11、Acrobat / Flash
当サイト内コンテンツの一部はMacromediaFlashを使用しております。
快適にページをご覧頂く為、お手数ですが最新のFlash Playerのダウンロードをこちらから行っていただくことをお勧めします。すでにインストール済の方は、ダウンロードする必要はありません。
PDFファイルを見るためにはAcrobat Readerが必要です。Acrobat Readerは無料でこちらからダウンロード出来ます。
PDFfileを見る Acrobat Readerで開きます
12、Sound
BGMを貼り付けるには
☆ メニューの挿入→BGM→ファイルから、あるいは素材集からをクリック→

13、パスワード付きページを作成
| パスワードの設定方法は 挿入→リンク→パスワード付きリンクタブ→パスワードが正しいとき、正しくないときのリンク先、とパスワードを入力する このリンクにパスワードを設定します。 パスワードを ” 1234 ”に設定しています リンクをクリックすると「パスワードの入力をうながされます」 正しいパスワードを入力すると目的のページが開きますが 誤ったパスワードを入力すると間違っていますといわれます。 下記をテストしてください パスワードの設定されたサンプルページを開くには下記をクリック ここをクリック 開く 注意点 完全な保護をするにはサーバーのcgiを利用したパスワードを設定してください。このリンクによる保護はファイル構成やファイル名がもれればパスワード無しでも開かれてしまいます。ファイル構成やファイル名を複雑にして漏れないようにしてください。とにかく完全ではないということです。 |
14、文書をダウンロードさせる記述
<BODY>
<A href="shinsei.doc" target="_blank">新規申請用紙</A>
</BODY>
ダウンロードは下記をクリックして下さい
下記はサンプル
ワード形式 新規申請用紙
15、音楽の掲載と配信方法
音楽ファイル
--------------------
タグ記述
<A HREF="url/***.wma">音楽ファイル</A>
絶対パスで記述していますが、 相対パスでも可。
ダウンロードされたくない場合はメタファイル(リダイレクタファイル)を作成し、
そこから音楽ファイルを呼出すようにします。
メタファイルの拡張子を「ファイル名.wax」にして保存します。
詳しくはマイクロソフトの「 Web サーバーからのストリーム配信」のページを参照。
16 リンクで色を変える記述
このページは下記のように設定しています
a:link {
color: #0000ff;text-decoration: underline;
}
a:active {
color: #0000ff;text-decoration: underline;
}
a:visited {
color: #0000ff;text-decoration: underline;
}
a:hover {
color: #ff0000;text-decoration: underline;
background-color: #00ff00;
}
17パノラマ画像を左右へ移動表示
<MARQUEE scrollAmount=2 behavior=alternate bgColor=#ccff99> <IMG src="パノラマ画像ファイル名" border=2> </MARQUEE>
パノラマ写真
HPの作成方法 >> このページ
最終更新日 2017年12月09日 土曜日 10:43 pm
Copyright © since 2003 All Rights Reserved
